Opanowanie skryptów modułów jest kluczowym elementem odniesienia sukcesu jako programista Roblox. Te przydatne skróty skryptów są przydatne do kodowania typowych elementów rozgrywki, takich jak pieniądze, nagrody i interakcje z wrogami. Korzystanie z nich pozwala zaoszczędzić mnóstwo czasu podczas pisania kodu dla swoich dzieł Roblox.
Skrypty modułów mogą początkowo wydawać się mylące, ale w tym przewodniku wyjaśnimy, dlaczego i jak z nich korzystać.
Podstawy skryptów modułów
Zanim zaczniesz zastanawiać się, jak używać skryptów modułów i łączyć je z innymi skryptami, ważne jest, aby mieć ich podstawową wiedzę. Krótko mówiąc, skrypty modułów to fragmenty skryptów. Służą do przechowywania funkcji, zmiennych i innych fragmentów kodu.
Jednak główną cechą skryptu modułowego jest to, że nie może on działać samodzielnie ani nic robić samodzielnie. Zamiast tego należy go wywołać lub uzyskać do niego dostęp za pomocą innych skryptów. To prawie jak odniesienie, z którym mogą się skontaktować inne skrypty lub inne fragmenty kodu, aby uzyskać informacje potrzebne do danej funkcji.
Skrypty modułowe, jeśli chodzi o ich zastosowanie i przeznaczenie, są zwykle używane do przechowywania funkcji, które pojawiają się wielokrotnie w grze. Na przykład wiele gier wiąże się z pieniędzmi lub nagrodami wręczanymi graczowi za wykonanie określonej czynności, np. pokonywanie wrogów lub wygrywanie zadań.
Skrypt modułu może służyć do przechowywania funkcji i odpowiednich danych dotyczących nagradzania gracza. Następnie, gdy piszesz inne skrypty dotyczące walki z wrogami lub przeżywania przygód, możesz wywołać skrypt modułu, aby pobrać potrzebne dane.
Tworzenie skryptu modułu
Oto jak dodać skrypt modułu w kilku szybkich krokach:
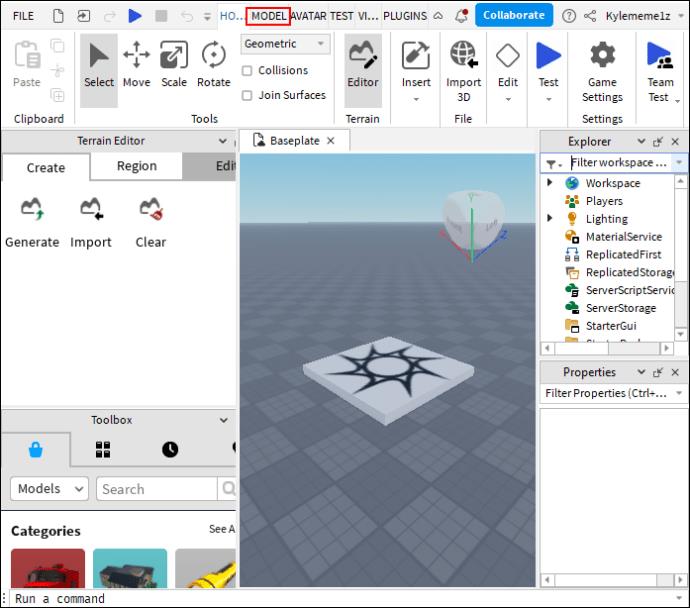
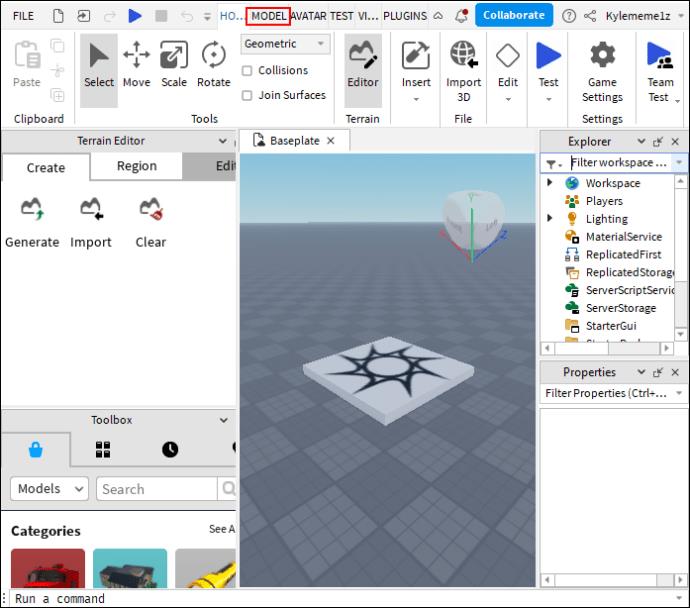
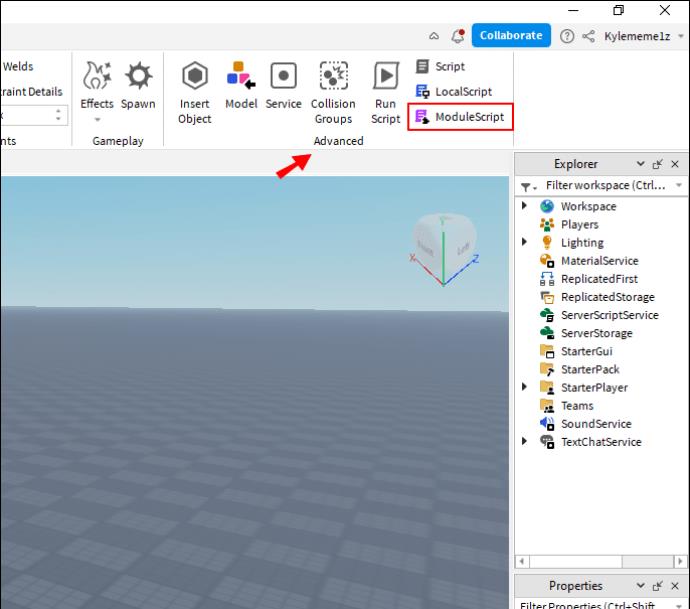
- Przejdź do zakładki „Model” w Roblox Studio.

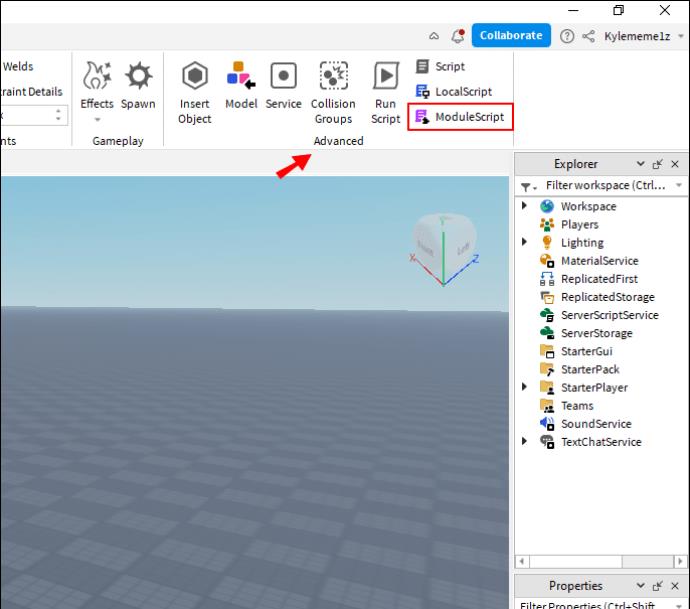
- Znajdź sekcję „Zaawansowane” w prawym górnym rogu. Kliknij fioletowy przycisk oznaczony „Skrypt modułu”.

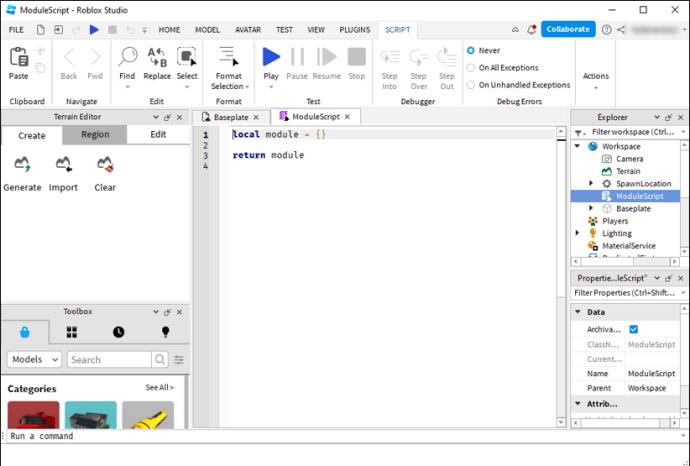
- W obszarze roboczym otworzy się nowy skrypt modułu, gotowy do edycji według własnego uznania.

Struktura skryptu modułu
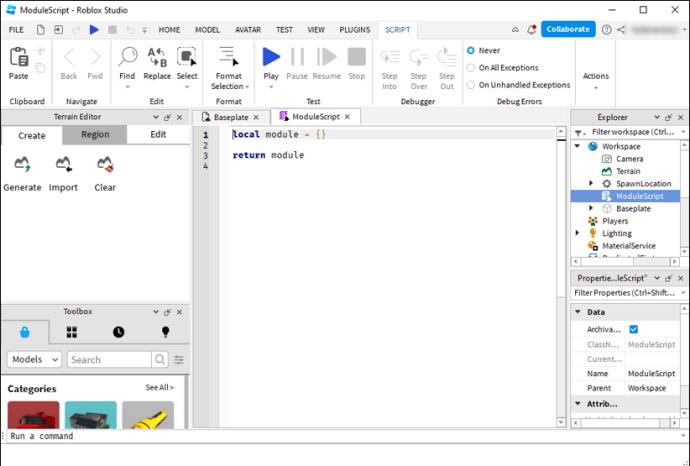
Kiedy po raz pierwszy dodasz skrypt modułu, będzie on wyglądał tak:
local module = {}
return module
To jest podstawowa struktura wszystkich skryptów modułów. Są tylko dwie kluczowe linie. Pierwsza służy do tworzenia tabel oraz przechowywania funkcji i zmiennych, natomiast dolna linia „powrotna” to część umożliwiająca innym skryptom pobieranie informacji z modułu.
Oczywiście, gdy będziesz edytować i dodawać do swojego modułu skrypty, mogą one stać się znacznie dłuższe i bardziej złożone, ale dwie główne linie będą zawsze obecne i pozostaną w większości niezmienione. Wszelkie dane, które zdecydujesz się dodać, powinny znaleźć się pomiędzy nimi.
Zmiana nazwy skryptów modułu
Zanim zrobisz cokolwiek innego ze skryptem modułu, najprawdopodobniej będziesz chciał zmienić jego nazwę. W miarę rozwoju gry możesz otrzymać dziesiątki skryptów modułów, dlatego warto nadać każdemu z nich odpowiednią, łatwą do zrozumienia nazwę, aby ułatwić Ci pracę.
Wyobraźmy sobie, że konfigurujesz moduł z funkcją nagradzania graczy na przykład monetami. Możesz wybrać oczywistą nazwę, taką jak „CoinReward”, a następnie dodać ją do skryptu modułu zamiast słowa „moduł”, co da ci to:
local CoinReward = {}
return CoinReward
Dodawanie do skryptów modułu
Przy zaledwie kilku linijkach kodu skrypty modułów nie będą zbyt przydatne. Aby były przydatne i wartościowe, musisz dodać więcej danych. Istnieje wiele sposobów dostosowywania skryptów modułu. Ale dwa główne dodatki, które ludzie zwykle dodają, to zmienne i funkcje.
Aby dodać zmienną, wpisz nazwę modułu, kropkę, a następnie nazwę i odpowiednie dane zmiennej, w ten sposób:
local CoinReward = {}
CoinReward.Variable = 100
return CoinReward
Aby dodać funkcję, należy wpisać „ function”, a następnie nazwę modułu i odpowiedni kod funkcji. Na przykład, jeśli chcielibyśmy dodać funkcję przyznającą graczowi nagrodę w postaci monet, mogłoby to zacząć się tak:
local CoinReward = {}
function CoinReward.GetCoins
return CoinReward
Następnie możesz dodać niezbędne dodatkowe wiersze kodu, aby ustalić parametry sposobu, w jaki gracz będzie otrzymywał monety, ich liczbę, czy będą jakieś modyfikatory i tak dalej.
Wywoływanie modułów z innych skryptów
Najważniejszą rzeczą, o której należy pamiętać w przypadku skryptów modułów, jest to, że nie robią one niczego samodzielnie. Nie mogą uruchamiać kodu niezależnie. Zamiast tego przechowują kod i funkcje, z których mogą wywoływać inne skrypty. Odbywa się to za pomocą funkcji „require()”.
Na przykład „ require()” pozwala innemu skryptowi wyszukać informacje ze skryptu modułu, a ty możesz z nich skorzystać, po prostu dodając je jako zmienną w skrypcie, z którym chcesz pracować. Na przykład:
local CoinReward = require(ServerStorage.CoinReward)
Jeśli użyłeś powyższej linii, Twój skrypt będzie mógł załadować informacje ze skryptu modułu CoinReward, który utworzyłeś wcześniej. Następnie możesz pójść znacznie głębiej, implementując różne dodatkowe funkcje i zmienne, aby uczynić skrypt modułu bardziej użytecznym i używając funkcji „require()”, aby dodać go do innych skryptów.
Często zadawane pytania
Czy muszę używać skryptów modułów?
Technicznie rzecz biorąc, nie musisz używać skryptów modułowych, ale są one wygodną i wydajną częścią skryptów Roblox. Mogą pomóc Ci na kilka różnych sposobów uporządkować kod i wielokrotnie używać tych samych funkcji, bez konieczności wielokrotnego wpisywania tego samego fragmentu kodu. Jeśli chcesz szybciej i łatwiej tworzyć złożone i głębokie gry, opanowanie skryptów modułów z pewnością Ci pomoże.
Czy skrypty modułów są skomplikowane?
Oni mogą być. Niektórzy programiści, zwłaszcza ci, którzy dopiero zaczynają korzystać z Roblox Studio, mogą na początku mieć trudności z ich rozpracowaniem. Inni, zwłaszcza doświadczeni programiści, nie mają większych problemów z pracą z nimi. Nawet jeśli na początku uznasz je za mylące, ćwiczenie powinno pomóc. Istnieją różne samouczki wideo i przewodniki, które poprowadzą Cię przez skrypty pierwszego modułu.
Dlaczego mój skrypt modułu nie działa?
Jeśli zobaczysz błąd typu „nieprawidłowy numer”, być może popełniłeś literówkę. Nawet drobny błąd ortograficzny w nazwie skryptu modułu może uniemożliwić wykonanie połączenia. Przyjrzyj się bliżej, aby upewnić się, że nazwy pasują do wszystkich skryptów. Jeśli nie ma błędu ortograficznego, przyczyną problemu może być inny błąd w kodowaniu. Na przykład może brakować require()skryptu „ ”.
Gdzie umieścić kod w skrypcie modułu?
Cały kod, który chcesz dodać do skryptu modułu, powinien zostać umieszczony pomiędzy początkową local module = {}linią „ ” a return modulelinią „ ”. Nie próbuj dodawać niczego przed lub po tych dwóch obszarach, ponieważ może to spowodować zamieszanie i prowadzić do trudnych do naprawienia błędów.
Skrypty modułu głównego
Jeśli dopiero zaczynasz ze skryptami Roblox, skrypty modułów mogą wydawać się trudne. Zdecydowanie zaleca się jednak ich rozszyfrowanie i włączenie ich do zestawu umiejętności kodowania. Kiedy już nauczysz się podstaw i utworzysz swój pierwszy skrypt modułu, tworzenie kolejnych i czerpanie korzyści powinno być łatwiejsze, oszczędzając mnóstwo czasu oraz zapewniając porządek i kontrolę nad kodem.
Czy często korzystałeś ze skryptów modułów w Roblox Studio? Czy masz jakieś przydatne wskazówki i triki dotyczące kodowania, które mogą pomóc początkującym? Podziel się swoją mądrością i przemyśleniami w komentarzach poniżej.