Czym jest VPN? Zalety i wady wirtualnej sieci prywatnej VPN

Czym jest VPN, jakie są jego zalety i wady? Omówmy z WebTech360 definicję VPN oraz sposób zastosowania tego modelu i systemu w praktyce.
Proste i intuicyjne menu nawigacyjne to jeden z najważniejszych elementów projektu Twojej strony internetowej. Działa jak mapa, prowadząc odwiedzających poza stronę główną. Wraz z rosnącą liczbą osób korzystających z internetu na urządzeniach mobilnych, Twoja strona internetowa powinna również posiadać przyjazne dla urządzeń mobilnych menu nawigacyjne.

Na szczęście Webflow ułatwił dodanie zwijanego paska menu hamburgera, który usprawni Twoją witrynę mobilną. Czytaj dalej, aby dowiedzieć się, jak edytować to menu mobilne w Webflow.
Jak dodać pasek nawigacji
Menu hamburgerów jest istotnym elementem projektu podczas pracy z ograniczoną przestrzenią poziomą. Eliminuje potrzebę stosowania nieporęcznego, stałego paska nawigacyjnego, który zajmuje cenne miejsce.
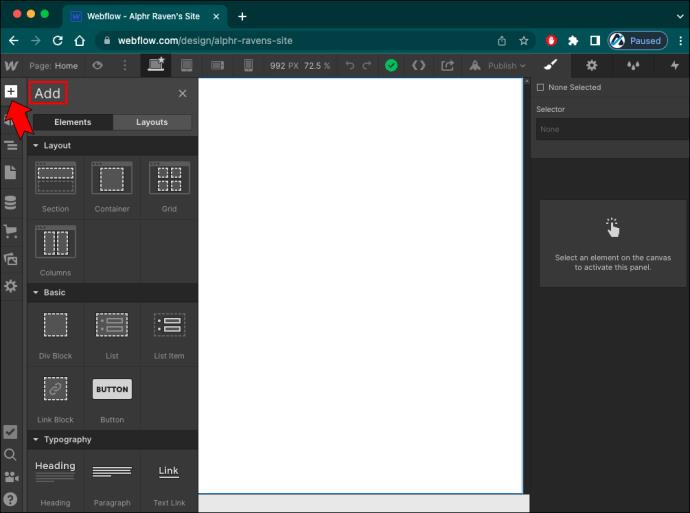
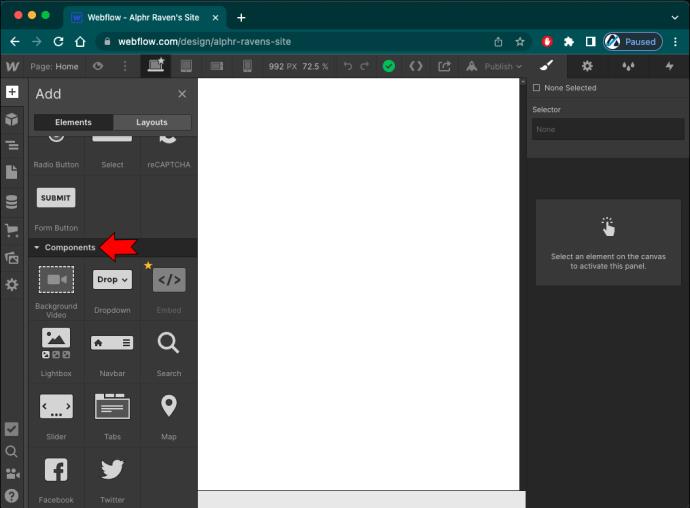
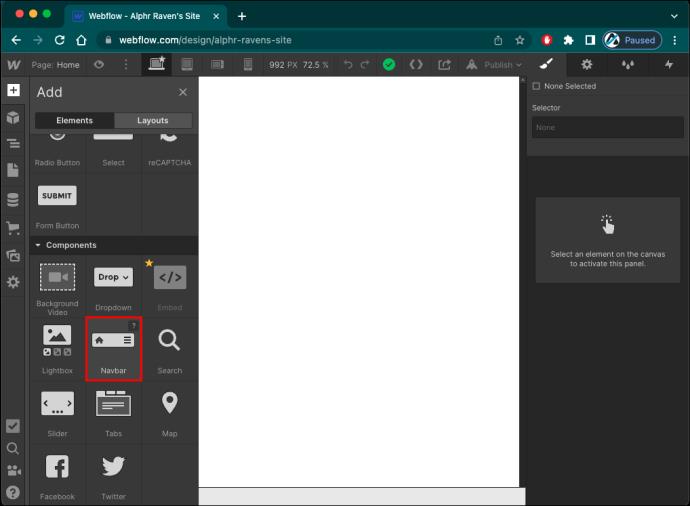
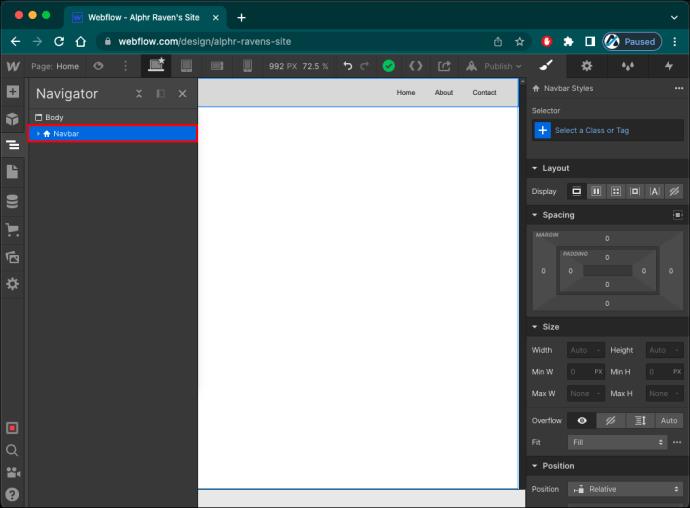
W Webflow to menu i jego funkcje są wbudowane w element NavBar. Dodanie tego elementu do projektu wymaga czterech prostych kroków:




Jak edytować menu mobilne
Po dodaniu paska nawigacyjnego do witryny istnieje kilka sposobów na dodanie stylu i osobowości do tego menu.
Jak dodać więcej linków do menu
Element paska nawigacyjnego zawiera przycisk menu i menu nawigacyjne, przy czym to drugie zawiera łącza nawigacyjne. Gdy dodasz go do swojego projektu, pojawi się kilka symboli zastępczych linków, które możesz usunąć lub edytować za pomocą linków do swojej witryny.
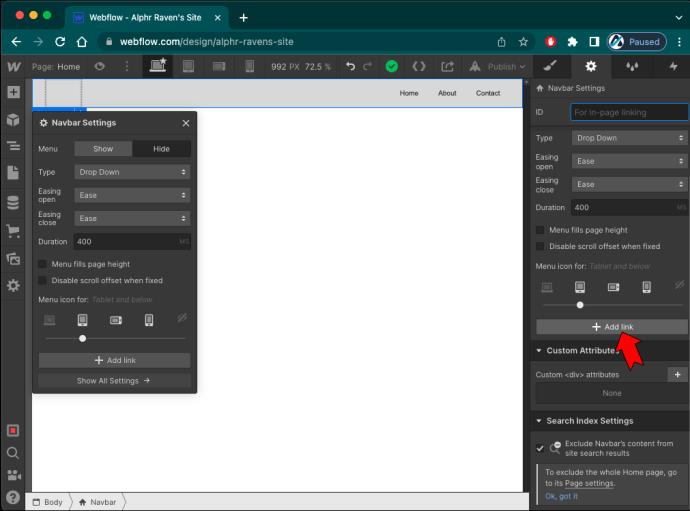
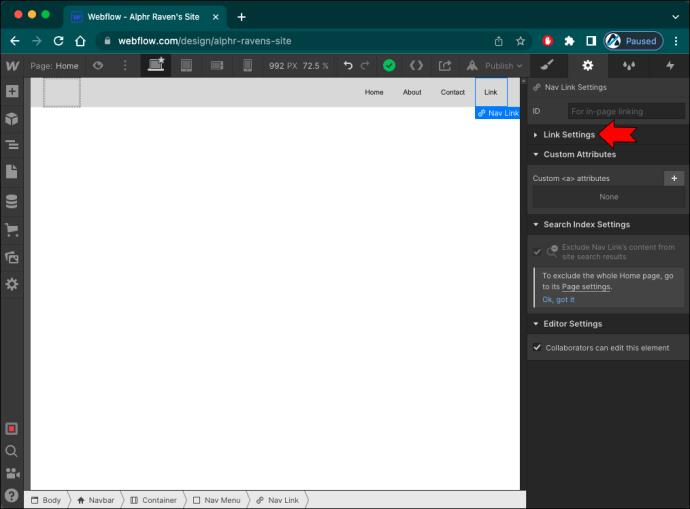
Wykonaj następujące kroki, aby dodać więcej łączy nawigacyjnych:





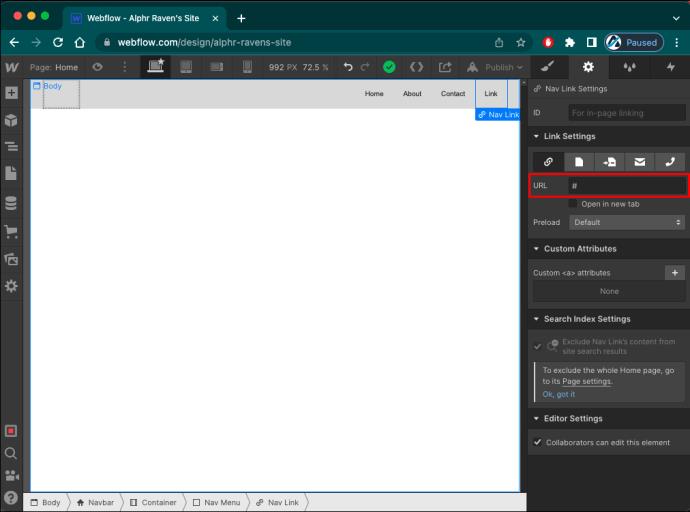
Teraz, gdy masz wystarczającą liczbę linków do wszystkich odpowiednich stron witryny, nadszedł czas, aby utworzyć rzeczywiste łączenie.



Jak zmienić animację menu
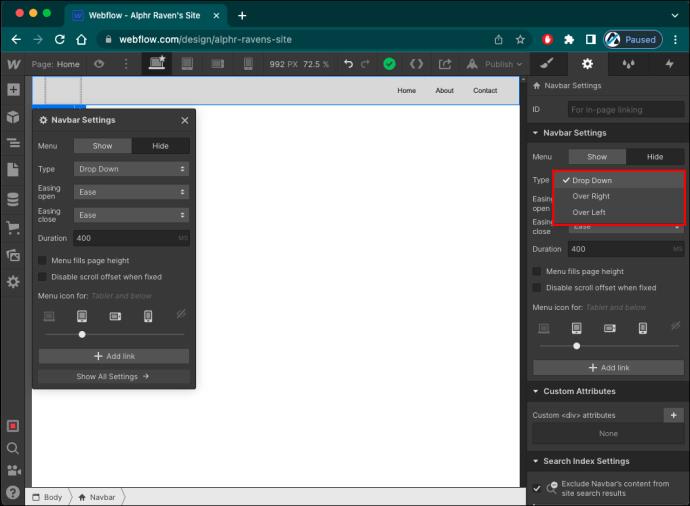
W Webflow możesz także zmienić sposób wyświetlania menu mobilnego, gdy odwiedzający kliknie przycisk menu. Możesz wybrać jeden z trzech rodzajów animacji ujawniania:
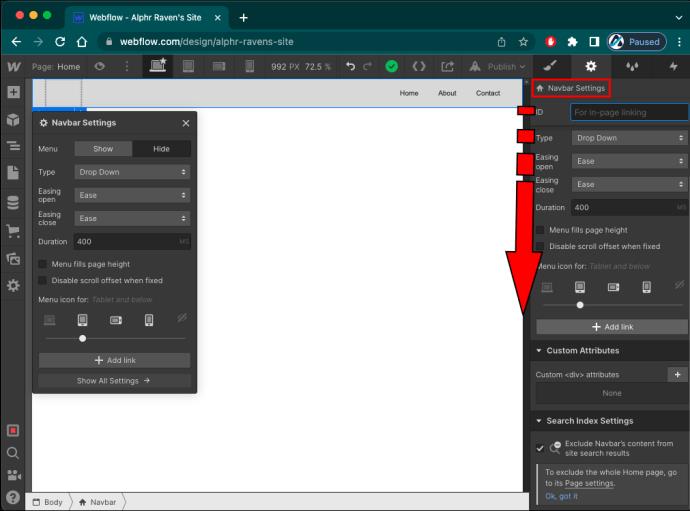
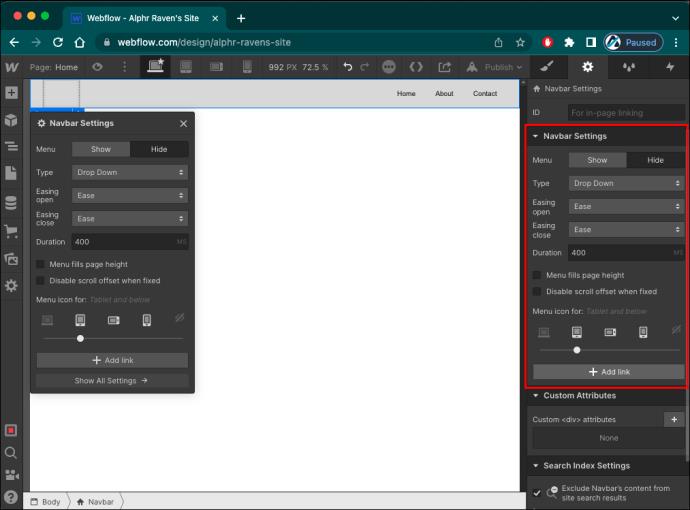
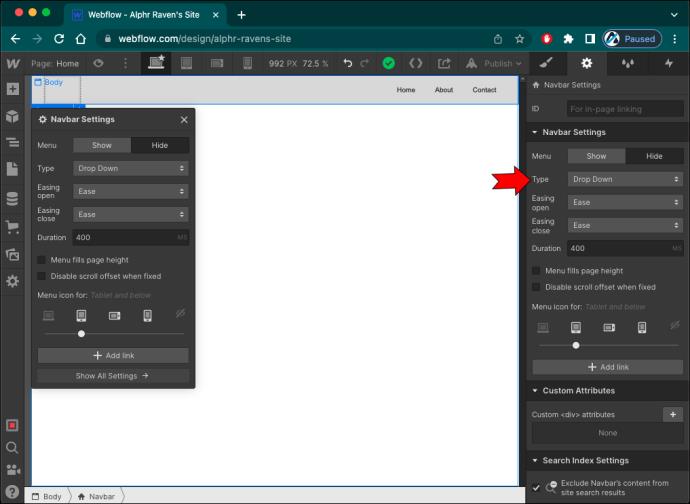
Aby ustawić żądaną animację odsłonięcia, wykonaj następujące czynności:






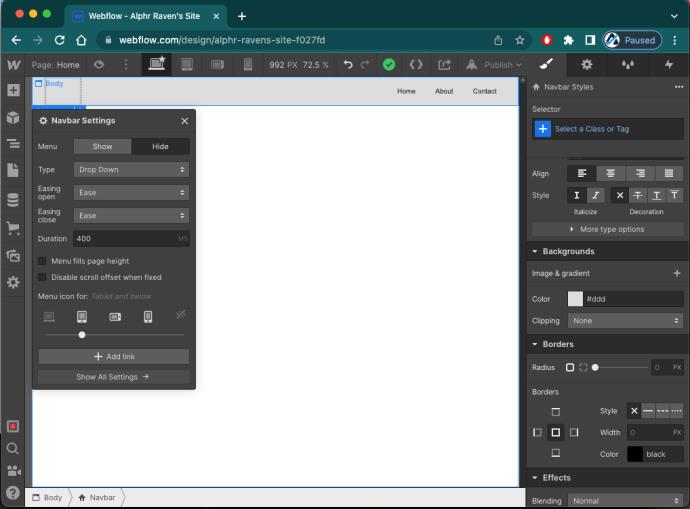
W sekcji „Ustawienia paska nawigacyjnego” możesz także kontrolować następujące elementy:
Należy pamiętać, że czas trwania przejścia jest mierzony w milisekundach.
Jak zmienić styl menu
Webflow ułatwił stylizowanie dowolnej części paska nawigacyjnego, umożliwiając bezproblemowe dopasowanie mobilnego menu do projektu witryny.
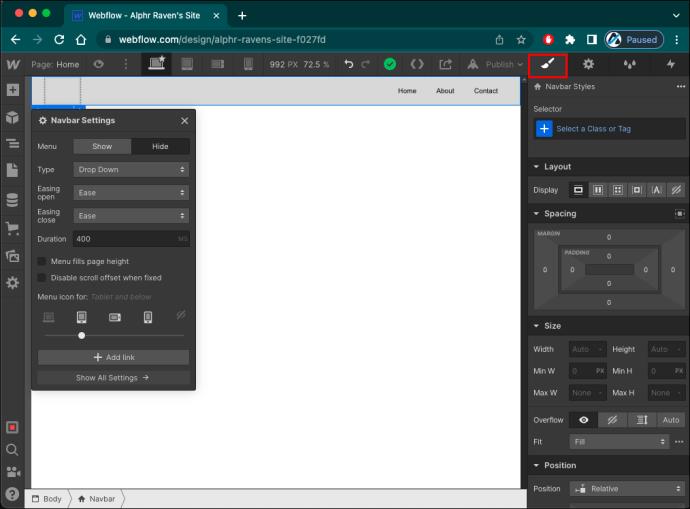
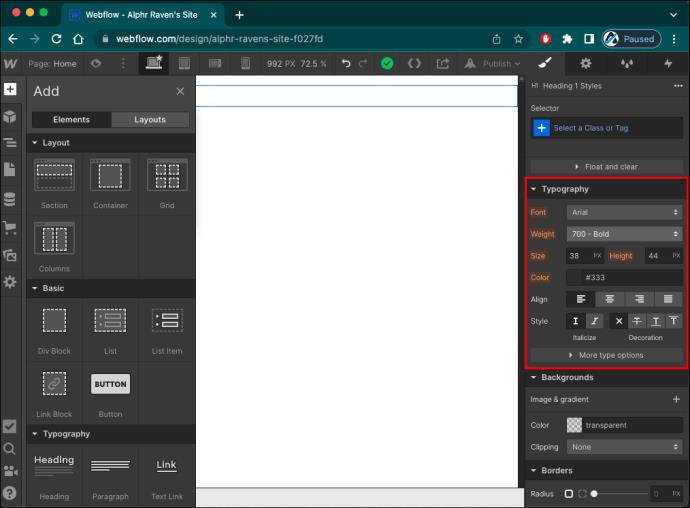
Aby nadać styl przyciskowi menu, wykonaj następujące czynności:


Panel Styl umożliwia zmianę każdego aspektu przycisku menu. Najczęściej projektanci zmieniają kolor i rozmiar tła przycisku.
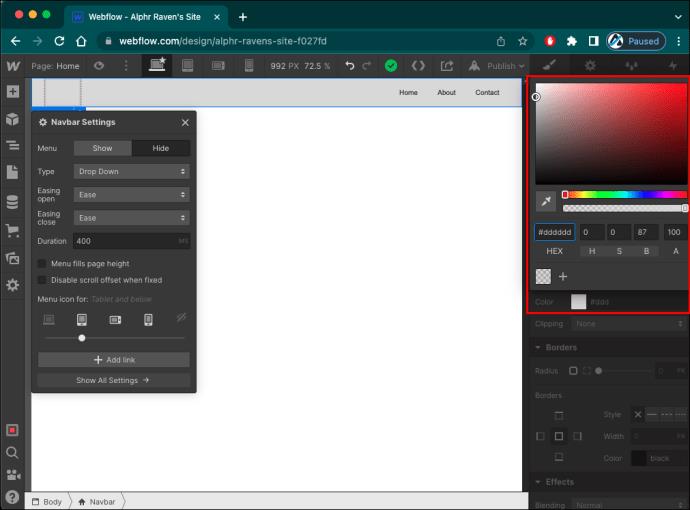
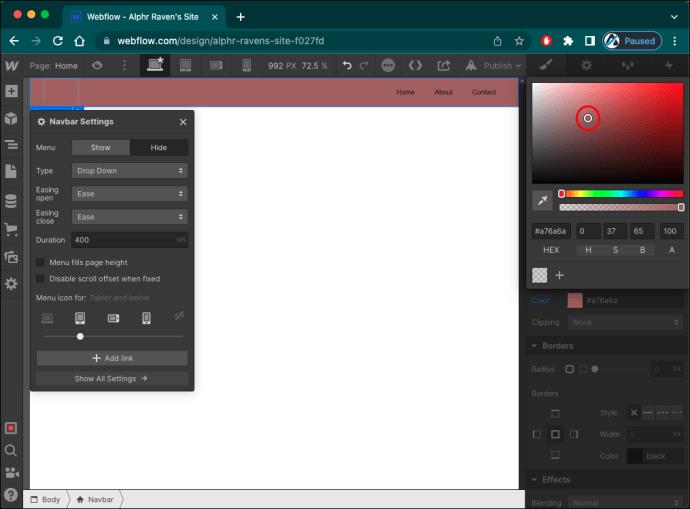
Aby zmienić kolor tła, wykonaj następujące czynności:



Jeśli chcesz zmienić rozmiar ikony hamburgera, wykonaj następujące kroki:


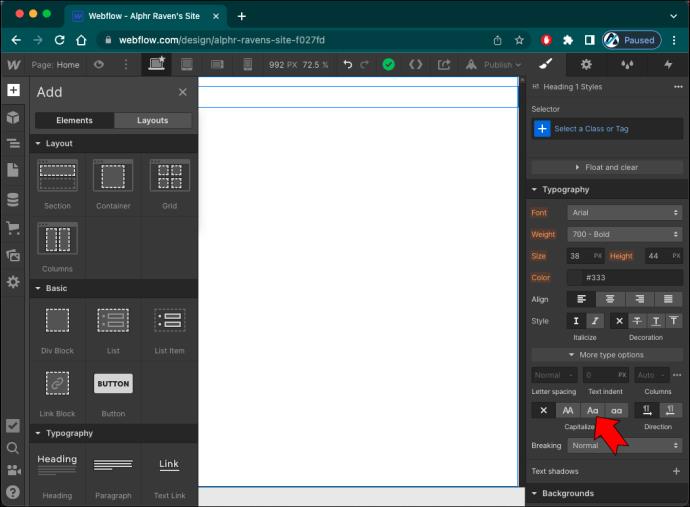
Możesz także zmienić kolor ikony w powyższym polu, oznaczonym literą A i kroplą koloru.
Chociaż istnieje wiele sposobów dostosowywania przycisku menu, nie można go zastąpić elementem tekstowym ani niestandardowym obrazem.
Łatwa nawigacja mobilna
Projektując mobilne menu, chcesz jak najlepiej wykorzystać dość ograniczoną przestrzeń. Staraj się więc nie przepełniać menu opcjami, aby uniknąć dezorientacji odwiedzających. Upewnij się również, że opcje menu są krótkie, jasne i łatwe do odczytania.
Następnie możesz bawić się stylem i animacją menu, aby zainteresować odwiedzających na każdym kroku.
Czy próbowałeś dodać mobilne menu do swojej witryny? Ile opcji uwzględniłeś? Daj nam znać w sekcji komentarzy poniżej.
Czym jest VPN, jakie są jego zalety i wady? Omówmy z WebTech360 definicję VPN oraz sposób zastosowania tego modelu i systemu w praktyce.
Zabezpieczenia systemu Windows oferują więcej niż tylko ochronę przed podstawowymi wirusami. Chronią przed phishingiem, blokują ransomware i uniemożliwiają uruchamianie złośliwych aplikacji. Jednak te funkcje nie są łatwe do wykrycia – są ukryte za warstwami menu.
Gdy już się tego nauczysz i sam wypróbujesz, odkryjesz, że szyfrowanie jest niezwykle łatwe w użyciu i niezwykle praktyczne w codziennym życiu.
W poniższym artykule przedstawimy podstawowe operacje odzyskiwania usuniętych danych w systemie Windows 7 za pomocą narzędzia Recuva Portable. Dzięki Recuva Portable możesz zapisać dane na dowolnym wygodnym nośniku USB i korzystać z niego w razie potrzeby. Narzędzie jest kompaktowe, proste i łatwe w obsłudze, a ponadto oferuje następujące funkcje:
CCleaner w ciągu kilku minut przeskanuje Twoje urządzenie w poszukiwaniu duplikatów plików i pozwoli Ci zdecydować, które z nich możesz bezpiecznie usunąć.
Przeniesienie folderu Pobrane z dysku C na inny dysk w systemie Windows 11 pomoże zmniejszyć pojemność dysku C i sprawi, że komputer będzie działał płynniej.
Jest to sposób na wzmocnienie i dostosowanie systemu tak, aby aktualizacje odbywały się według Twojego harmonogramu, a nie harmonogramu firmy Microsoft.
Eksplorator plików systemu Windows oferuje wiele opcji zmieniających sposób wyświetlania plików. Być może nie wiesz, że jedna ważna opcja jest domyślnie wyłączona, mimo że ma kluczowe znaczenie dla bezpieczeństwa systemu.
Przy użyciu odpowiednich narzędzi możesz przeskanować swój system i usunąć programy szpiegujące, reklamowe i inne złośliwe programy, które mogą znajdować się w systemie.
Poniżej znajdziesz listę oprogramowania zalecanego przy instalacji nowego komputera, dzięki czemu będziesz mógł wybrać najpotrzebniejsze i najlepsze aplikacje na swoim komputerze!
Przechowywanie całego systemu operacyjnego na pendrive może być bardzo przydatne, zwłaszcza jeśli nie masz laptopa. Nie myśl jednak, że ta funkcja ogranicza się do dystrybucji Linuksa – czas spróbować sklonować instalację systemu Windows.
Wyłączenie kilku z tych usług może znacznie wydłużyć czas pracy baterii, nie wpływając przy tym na codzienne korzystanie z urządzenia.
Ctrl + Z to niezwykle popularna kombinacja klawiszy w systemie Windows. Ctrl + Z pozwala zasadniczo cofać działania we wszystkich obszarach systemu Windows.
Skrócone adresy URL są wygodne w czyszczeniu długich linków, ale jednocześnie ukrywają prawdziwy adres docelowy. Jeśli chcesz uniknąć złośliwego oprogramowania lub phishingu, klikanie w ten link bezmyślnie nie jest rozsądnym wyborem.
Po długim oczekiwaniu pierwsza duża aktualizacja systemu Windows 11 została oficjalnie udostępniona.













